Pref
首页视觉体验优化、细节优化
Features
搜索引擎中添加百度开发者搜索
Features
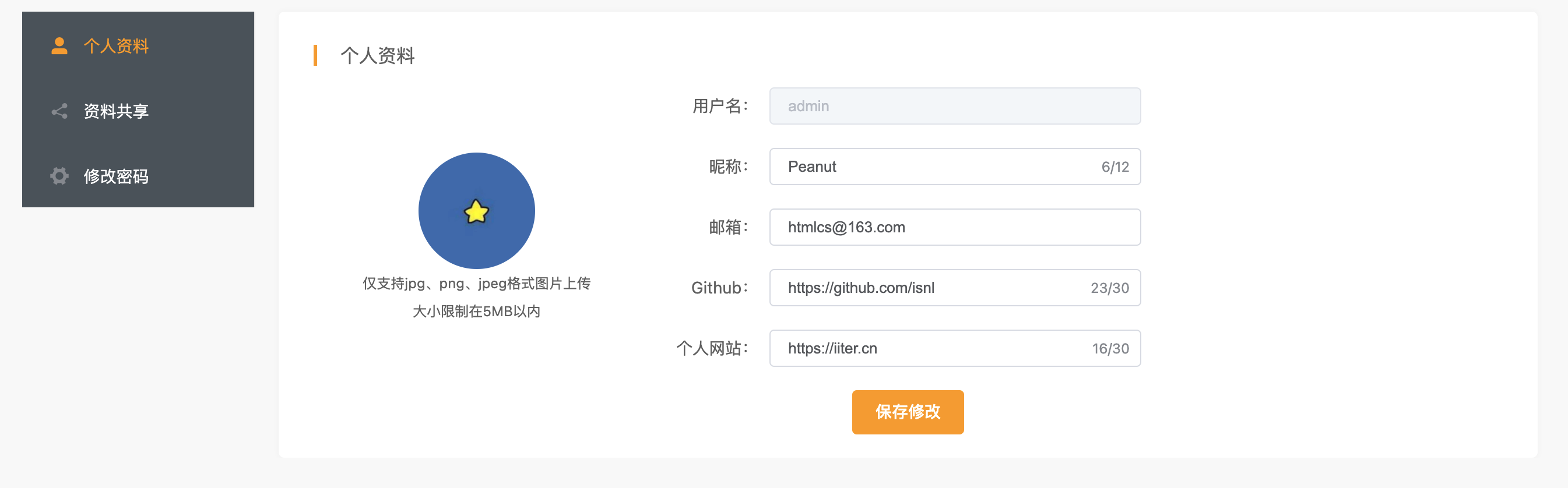
上线个人中心功能,支持用户修改昵称、邮箱等个人资料

Features
导航点击量图表可视化

Features
首页导航新增详情页面,详情页可展示网站名称、关键字及网站描述例:掘金
Features
首页添加点击量统计

Features
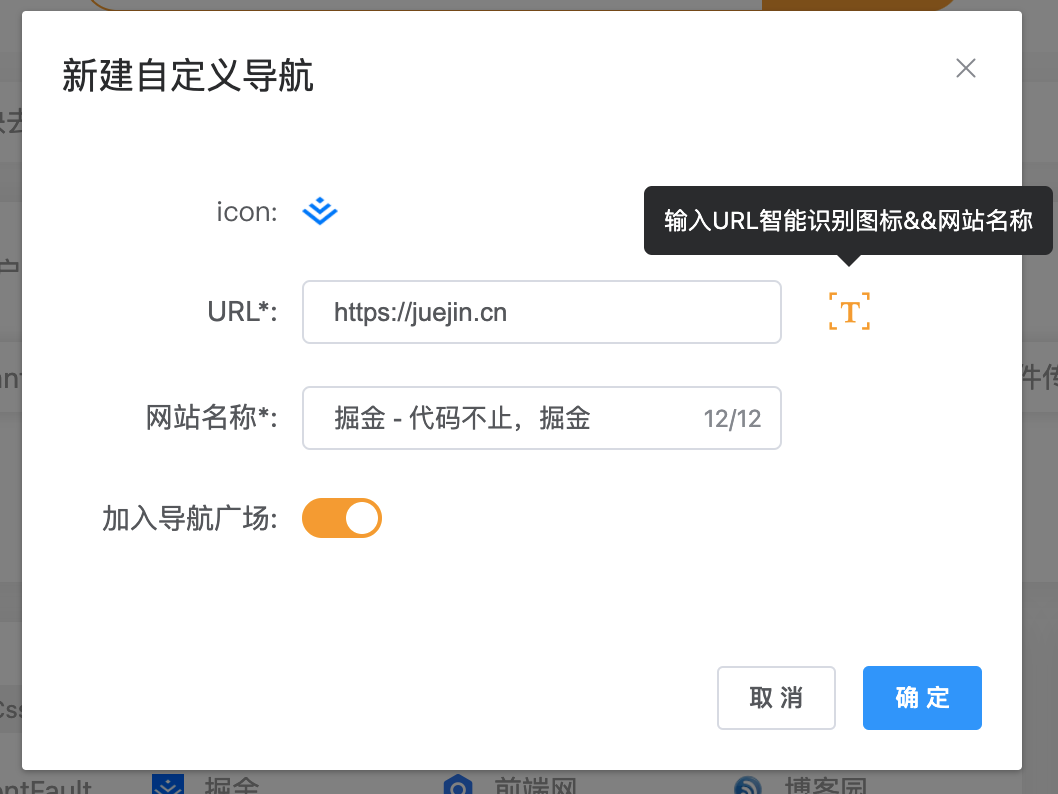
1.用户自定义导航支持根据URL地址智能识别图标&&网站名称2.自定义网址支持加入导航广场

Features
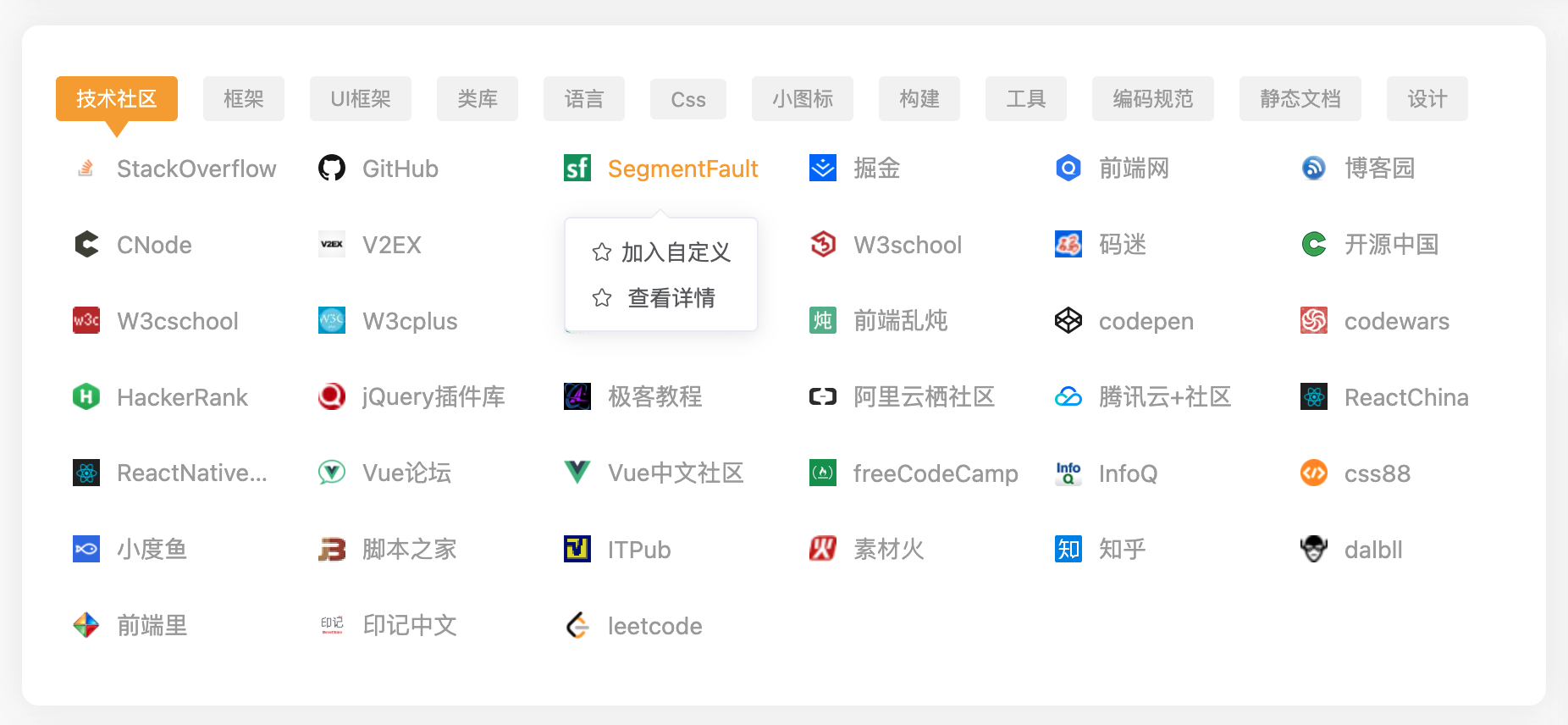
1.顶部导航交互优化2.公共区域的导航支持一键加入自定义导航

Features
首页用户自定义导航数据一览
Features
1.上线吃喝玩乐模块2.添加自定义导航功能交互修改
Features
1.顶部搜索tab样式调整2.网站首次加载性能优化
Bug Fixes
1.解决登录与退出登录后与自定义导航冲突产生的问题2.添加自动化部署,再也不用手动部署啦3.推荐栏文本溢出隐藏
Features
2021牛年春节献礼版1.支持用户自定义导航2.整合友情链接接口,不用再单独请求了
Features
1.后台使用Typescript重构2.前端首页布局样式调整
Features
首页搜索栏增加百度搜索词条
Features
1.首侧边栏二维码文案调整2.资料详情页面添加失效声明3.首页资料列表时间格式化
Style
首页资料列表对于当天更新的资料着重显示
Features
1.首页添加最近10个的共享资料列表2.共享资料详情页面添加免责声明
Features
1.添加资料详情页面。 2.用户需登录才可获取资料下载链接。 3.解决博客页面刷新报错的问题。 4.全局主题色设置。
Features
工具栏模块新增md转html工具
Bug Fixes
修复工具栏代码上传乱码问题
Features
1.首页的热搜数据异步加载(最终解决方案)2.对datetime的时间格式化显示3.时间轴优化
Features
1.解决线上使用开发环境的问题(一直没注意) 2.用户留言连续点击按钮提交多次问题
Features
1.post接口添加验证码。 2.首屏加载优化 3.添加css在线压缩工具
Features
1.首页搜索tab切换重构,tab切换再次刷新后不会丢失,优化用户体验。 2.首页首次加载优化(依然有优化空间) 3.推荐栏部分导航链接调整。 4.热搜数据改为实时微博热搜。 5.工具栏模块增加任意文件转base64格式工具。 6.新增资料共享模块。 7.需求列表添加管理员回复。
Features
工具栏模块可由用户自定义上传工具代码,审核成功后予以展示并根据工具质量给作者以5-50元现金奖励。
Features
网站栏目添加提需求功能,反馈意见按钮跳转至提需求页面。
Features
博客列表页按分类显示、按标签显示、数据分页、点击加载更多。添加了登录注册、添加了用户协议、隐私协议、用户登录后可倒一碗毒鸡汤。
Features
做了网站自适应,目前首页、毒鸡汤页、博客详情页可在不同设备下自适应显示
Features
上线了时间轴功能,作为对本站从建站到未来的一个见证!见证它的成长。
Features
上线了博客列表及博客详情功能,生产环境去掉了vue-devtools
Bug Fixes
异步数据请求fetch改回asyncData,因为有了解决方案,刷新浏览器和组件跳转都可以拿到数据了
Features
代码远程仓库由Github迁移到Gitee
Features
数据库迁移:将数据库从虚拟主机上迁移至服务器上,优化网站加载速度
Features
Nuxt.js重构后的第一个Beta版本发布。 首页导航,毒鸡汤,工具页面:颜色16进制转换工具等,404页面。
Features
使用Nuxt.js对网站进行重构
Features
上线第一个Vue SPA版本
Features
一个简单的iT常用导航页
